HTMLを使ってサイトを作成している時に画像が表示されないと悩むことは多いです。
画像が表示されないまま納品やリリースをすることもできず悩んでしまいますよね。
このページでは画像が表示されない際のトラブル解決方法について説明していきます。
まずは基本的な文法から説明します。
HTMLでの画像設定方法
HTMLで画像を配置する方法です。
img src のタグを使い、画像ファイル名を記述することで画像を表示できます。
後半部分でも触れますが、画像のパスやファイル名の間違いで画像が表示されないことがよくあります。
できればファイル名等はコピペすることをおすすめします。
<img src="ファイル名"><img src="./image.jpg">よくある画像が表示されない原因
よくある間違いについてご説明します。
多いのは以下4点でしょう。
正しく設定出来ていると思っている場合でも、念の為確認してみると気づきがあるかもしれません。
- ファイル名間違い
- ファイルパス間違い
- 画像ファイルのアップロード不備
- 画像フォルダーに追加の設定が必要
画像ファイルアップロード不備
所定のフォルダーに画像が置かれているか確認してください。
アップロード先が間違っていた!
まだ画像がアップロードできていなかった!
などよくある話です。
一度目視でファイルの存在を確認してみることをおすすめします。
ファイル名間違い
サーバーにあげた画像ファイルとソースコードの画像ファイル名は同じですか?
下の例ではソースコードのファイル名と画像ファイルのファイル名がsample.jpgで同じです。
大文字小文字等含め完全一致していることを確認してください。
ソースコードのファイル名

画像ファイルのファイル名 赤線の部分

画像ファイル
ファイルパス指定間違い
絶対パスで書かれている場合はそのURLにブラウザからアクセスして表示されること
相対パスで書かれている場合は相対パスの記載が正しいことを確認してください。
よくわからない・・となったら、
htmlファイルと同じフォルダーの中にimage画像を置いてみてください。
もし画像が表示されたら相対パスの設定が間違っている可能性があります。
画像参照先の設定不備
サーバーの設定の話になります。
フォルダー毎にアクセス許可を設定している場合
画像が置いてあるフォルダーをブラウザから参照できる設定にし忘れていることがあります。
もしご自身が設定や確認できる権限をお持ちであれば見てみてください。
どうしても解決できない場合はチームや仕事の依頼者の人に確認してみましょう。
Tips
ファイルの拡張子を表示しよう
画像のファイルの拡張子は.png,.jpg等複数あります。
拡張子を間違えてて画像が表示されないということは多々あります。
拡張子を表示して作業することをおすすめします。
Mac
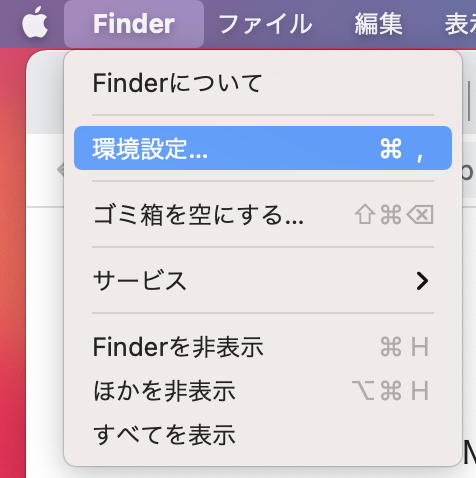
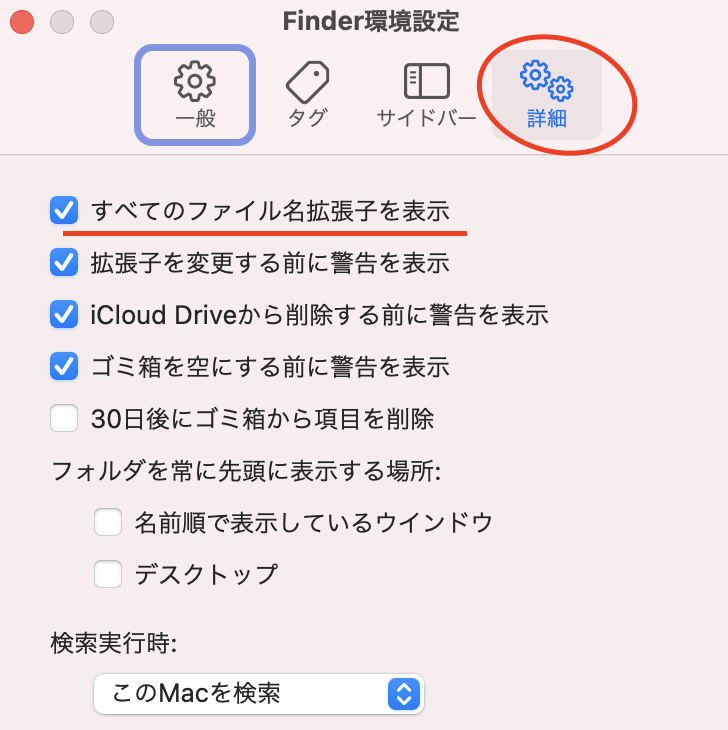
Macでは
Finder->環境設定->詳細 「すべてのファイル名拡張子を表示」にチェックを入れる


Windows
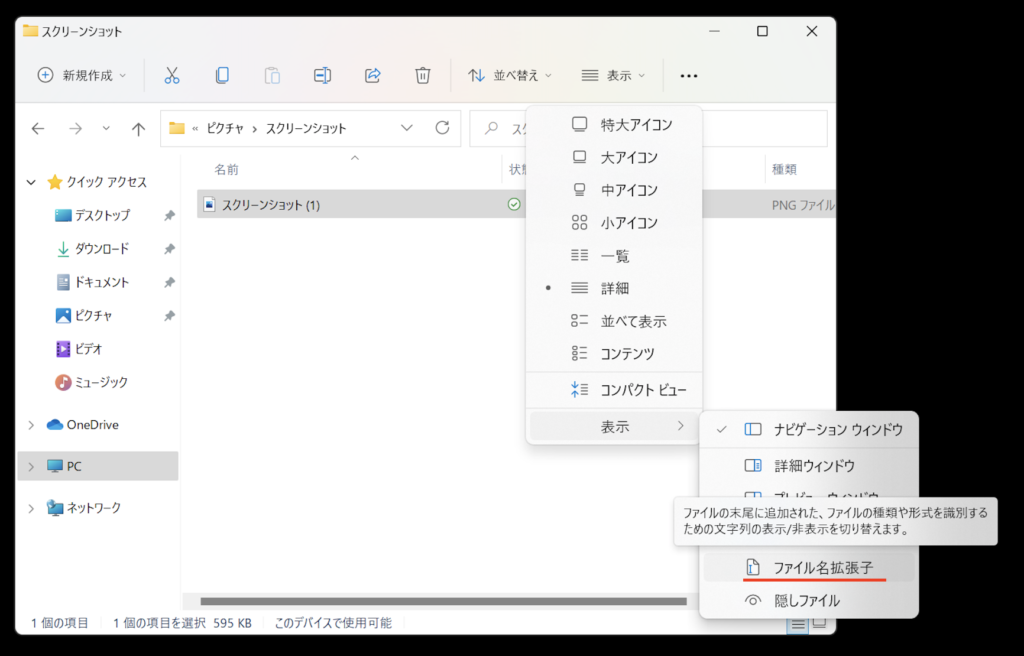
Windowsでは
デスクトップ->右クリック->表示->ファイル名拡張子で表示します。

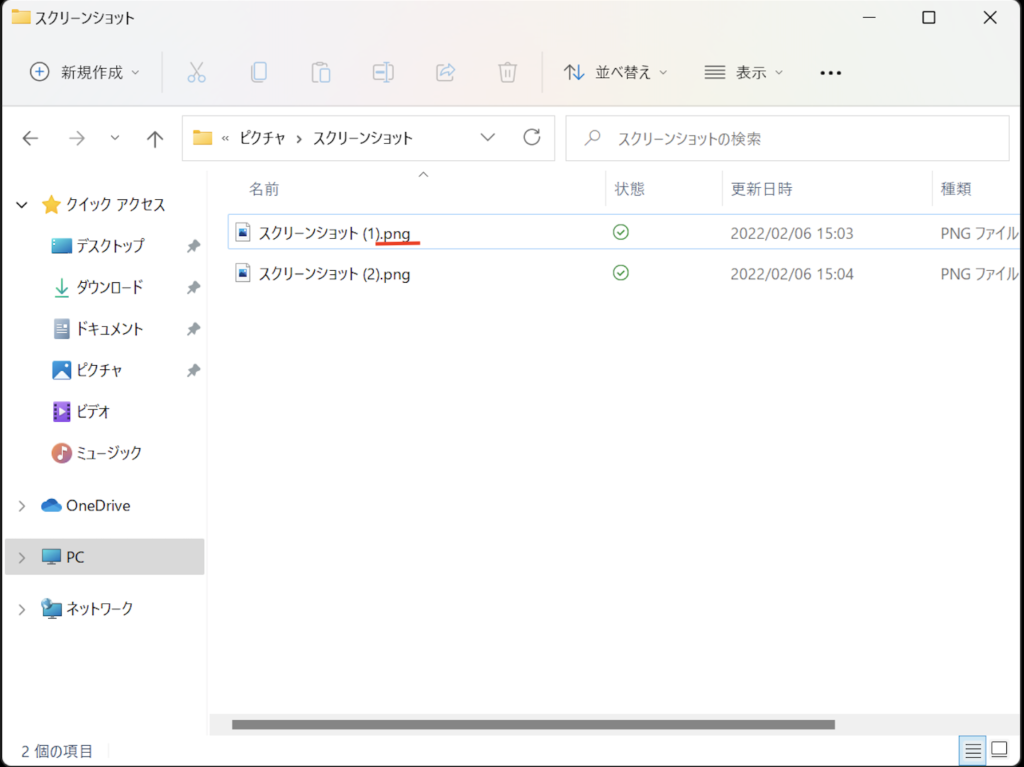
拡張子.pngが表示されました

絶対パスを使う
もし、https://〜〜.com/image/sample.jpgのように絶対パスを使えるのであれば使ってください。
https://〜〜.com/image/sample.jpgの画像がブラウザからアクセスできればOKです。
Google Developerツールを使う
Google Developerツールを使えばより詳細に状況を確認することができます。
Google Developer ツールの起動方法
Google DeveloperツールはHTMLを右クリック後表示されるメニューの検証をクリックする
もしくはショートカットキー、
Windowsであれば【F12】、Macであれば【Command + Option + I】を押すことで起動できます。
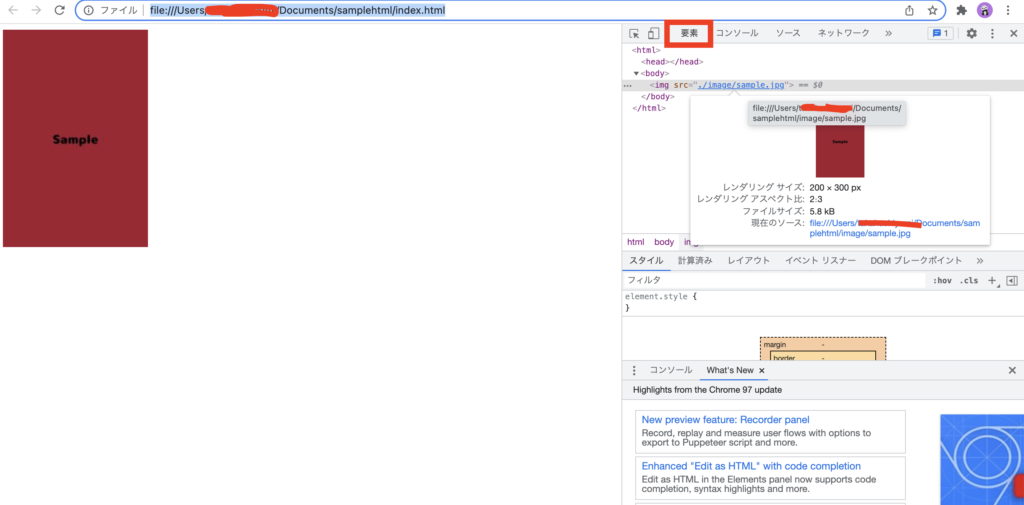
起動したらこのような画面が出てきます。
要素、コンソール、ソース、ネットワークが主要なタブです。
Google Developerツールは主にWebページを表示した時のファイル読み込みの状態を確認したり、
HTMLやCSSを変更してみて表示を確認したりできます。
このツールで変更したものは実際のソースには反映されませんので安心して変更できます。

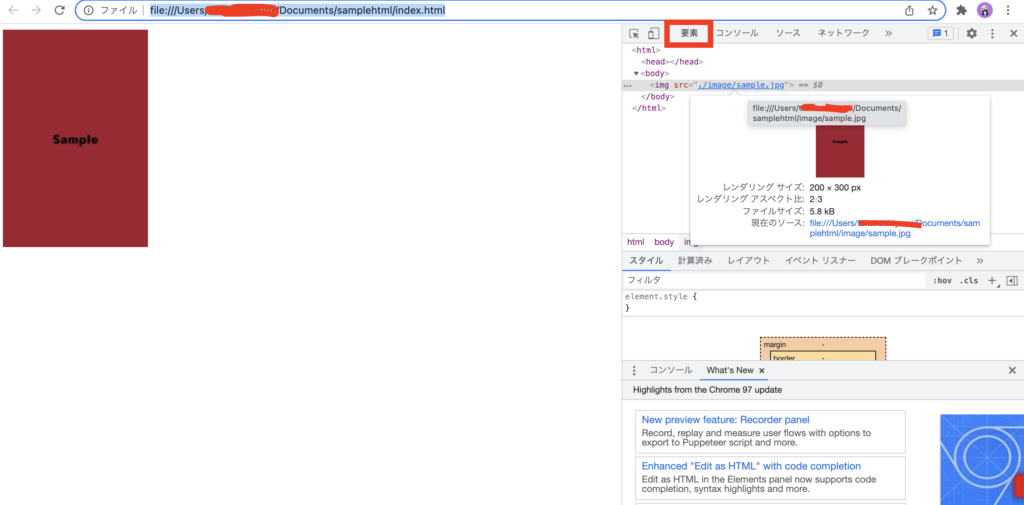
Google Developerツール 要素タブを使って確認
HTMLソースのimg srcの上にカーソルを持っていくとこのタグで指定した画像が表示されます。
この際、画像が表示されない場合は画像のアップロード不備やフォルダー名、ファイル名等が間違っている可能性があります。
画像が表示できない場合、
どのフォルダーのファイルを読み込んでいるかもわかるので正しいパスがよばれているかも確認してみてください。